If you are going out for a development job or any sort of technical job, especially if you don’t have a lot of professional experience in the field, the best thing you can do is put some of your work on display. GitHub is the most popular place to do that.
Here are the guidelines we give our technically skilled participants for getting their GitHub accounts ready for their apprenticeship applications and interviews:
Profile
The first page people will land on is your profile. People should be able to tell that the profile is yours.
1. Use a real profile picture. No GitHub defaults and no fake avatars.
2. Put your real first and last name on your profile.
3. Link to your website, preferably firstnamelastname.com/net/me
-
- Your website should also link back to your GitHub account in case someone hits your website first.
- Your website should include regular Today I Learned posts or tutorials documenting your development learning. Alternatively could be github commits.
4. Include your actual email address, preferably firstnamelastname@gmail.com/yourdomain.com
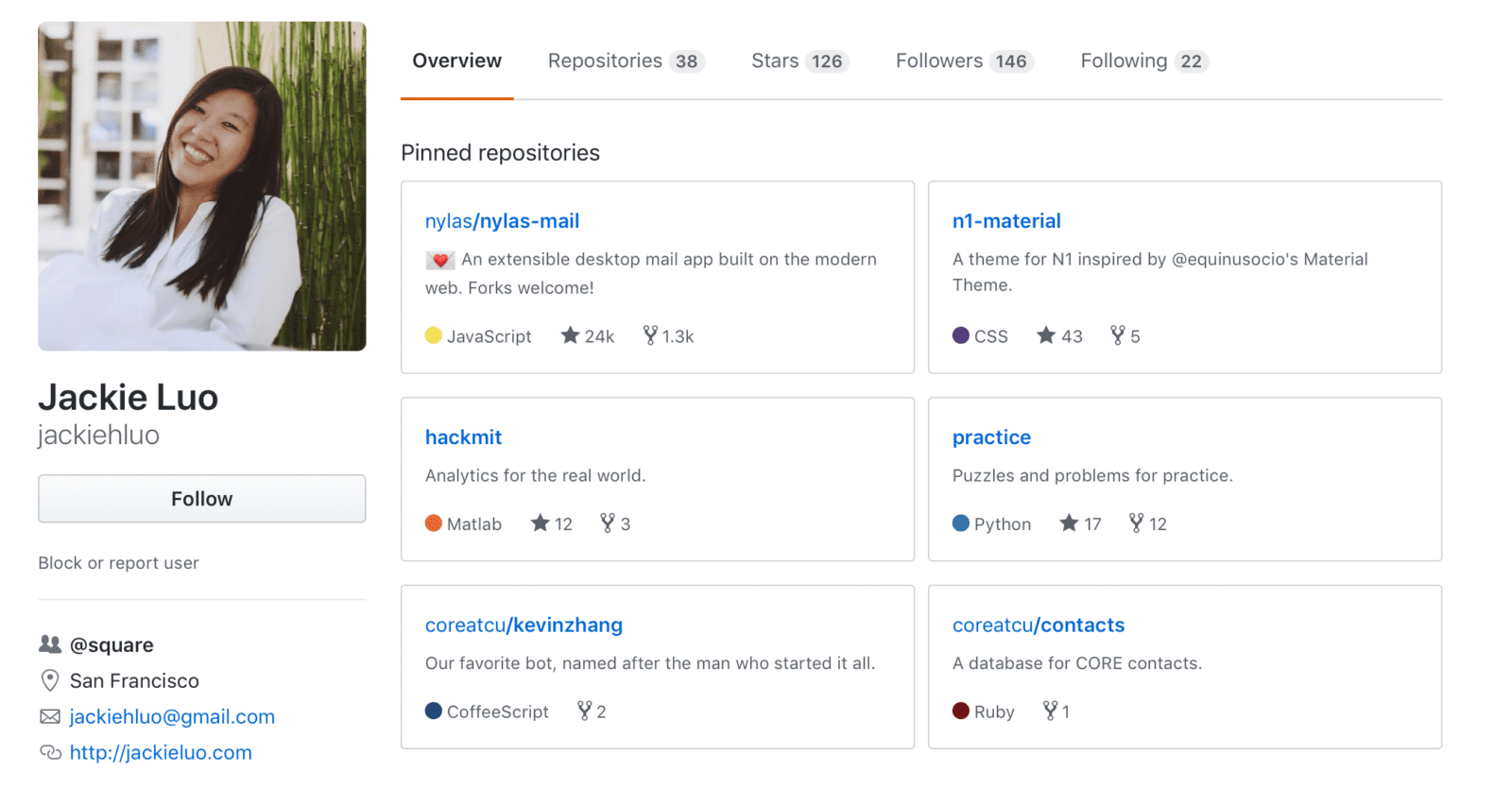
Pin the projects you want people to see to your profile. They should be projects that you either created yourself or projects that you contributed a significant amount to. Don’t pin projects that you forked and changed one thing on. If you don’t pin projects yourself, GitHub automatically fills that area in for you. Take control of it by picking what you want others to see first.
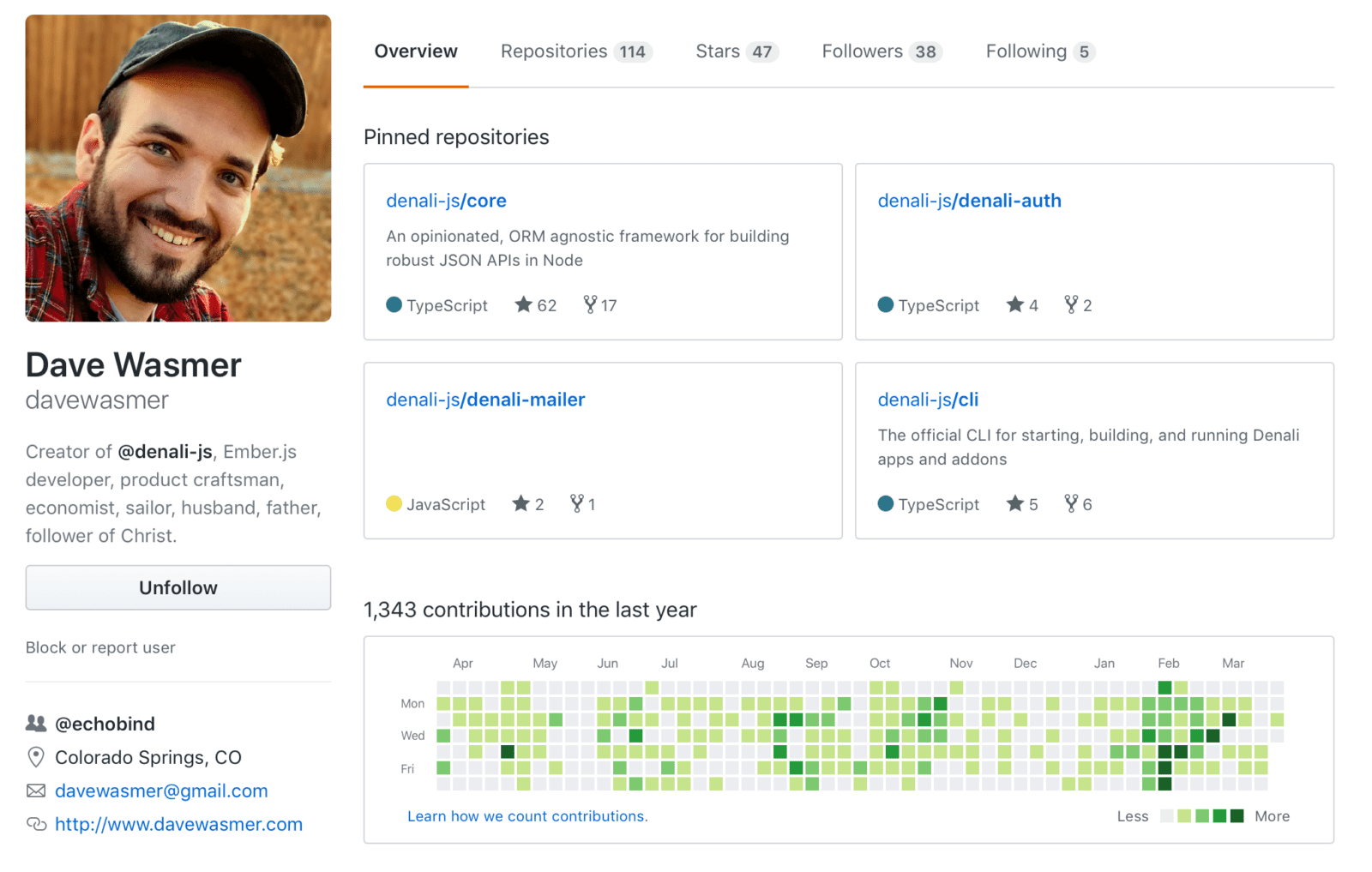
Here are two good examples of profiles from Jackie Luo at Square and Dave Wasmer at Echobind. Their profiles make me want to hire them!


Keep your work up to date
If you are going out for a development job, you need to have fresh work. Standards and languages change quickly and you need to show that your skills are fresh and sharp. Aim to commit code at least multiple times per week while you are applying to jobs, preferably every day. Keep that contribution calendar as green as possible!
Something like Dave Wasmer’s commit calendar above is ideal. Like Dave, you’d ideally have been committing work to GitHub consistently over the past year. If not, it isn’t the end of the world. The work is what matters. Do you have old projects that you can clean up and package for GitHub? Do you have any proof of concepts, learning projects, or code snippets that you can put up?
If the answer to all of these is no, just push back your job search for a month and get to work. Even if you haven’t been publishing your work consistently, at least make the right side your commit calendar (most recent) as green as possible. Commit code every day for 30 days and get a few projects live.
Projects
Your projects are what really matters. Don’t just toss them up and call it a day. Here are a few things to pay attention to:
README
Your projects should have a README. If your projects don’t have one, you squander a valuable opportunity to present your work in its best possible light and give potential employers deeper insight into how you approach problems.
When you have to give a presentation, you don’t just print out the slides, throw them on the table, and call it a day. You get up in front of the room and explain what you worked on, why, how it functions, and what your next steps are. A README is your way to do that on Github.
Here are the sections that your README should contain:
- Overview
- Describe the purpose of the project.
- Link to a live working demo whenever possible. If you have a live working
- Screenshots, videos, or gifs of your work in action. Don’t assume someone will take the time to clone your project to see how it works. Screenshots, videos, and gifs accomplish the same thing right on the page. Seeing that something works and looks good is very enticing.
- Features
- Highlight some of the main selling points of the project. What is unique about this project? What killer features did you add?
- Setup & Installation
- Give instructions on how to set up and install your project.
- Link to an installer or release if you have one available.
- Usage & Details
- Explain how to use your project.
- Include a design diagram if your application is complex.
- ChangeLog & Roadmap
- Document what you released and when.
- Lay out your vision for the project’s future. What new features do you want to add? Which bugs do you want to squash
- Credits
- Use someone else’s code for any part of your project? Couldn’t function without dependencies? Lean heavily on someone’s guide? Give them credit! Always cite your sources.
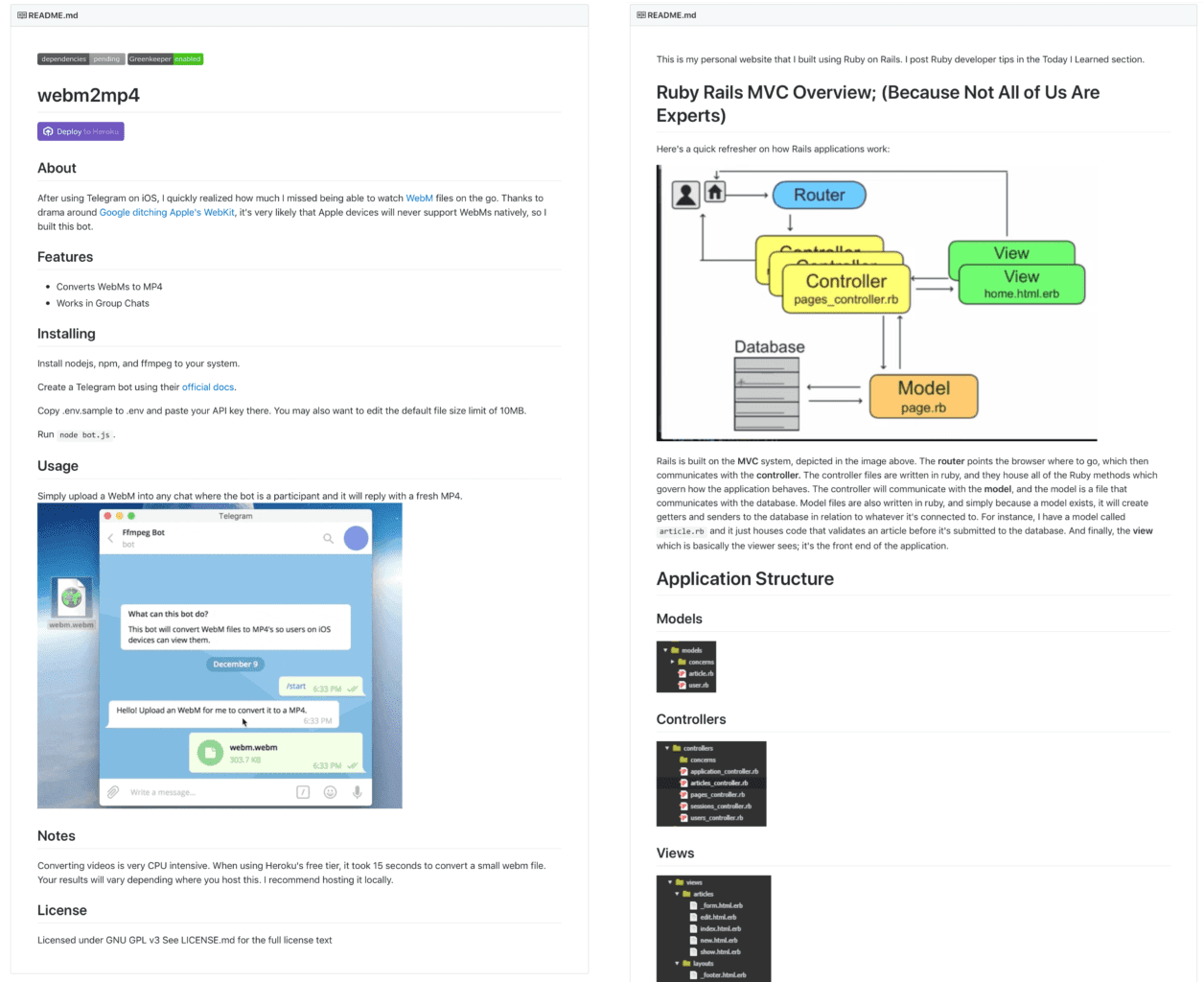
Two good examples from Praxians Jorgen Phillips and Alex Younger:

Your Code
Not everyone is going to actually read your code. Most will stop at the README, especially if it is good. Some will poke around at working demos. The product is the most important part. For those that do actually read your code, let’s make sure your code works for you, not against you.
- Structure your code in a logical, hierarchical way. Don’t just dump all of your files in the top directory. Don’t know where to start? Here is a good example from the Simple Folder Structure Conventions project.
- Include a design diagram in your README if your project is complex. Help people understand it! See Alex Younger’s application structure in the screenshot above.
- Comment your code. Explain what each file does. Explain what the functions do. Don’t make people figure it out by trial and error.
- Format your code in a clean, readable, logically indented way.
Contribute to the Ecosystem
One of the best ways to demonstrate that you know how to collaborate is to actually do it.
- Fork another project’s code, build a new feature, and submit a pull request.
- File issues on other projects when you find something that is broken. (Even better if you follow it up with a pull request that fixes it!)
- Contribute to the docs on other projects.
- Write and distribute a useful package (gems, npm packages, Composer packages, etc), component for a framework, or sets of tools for projects. Here is an example from Eric Davis, an example from Dave Wasmer, and an example from me.
FAQs
What if I don’t have any projects handy to put up on GitHub?
Push your job search back a month and write some! Do you want to gamble that the person reviewing your job application will take your word for it that you know what you know, or do you want to prove it to them?
What if I don’t have big projects to show?
That is okay! Small projects are easier to skim and understand while still putting your skills on display. Plus, you can knock out 4 small projects in a month, easily!
What if the code I write at work is private and can’t be shared?
Then write some side projects! I had that same situation: 90% of what I did at my previous job was private client work and couldn’t be shared. If it is a matter of client confidentiality, scrub all identifiable features and put up a clean public version. If it is a matter of IP, take what you learned and build something new.
This sounds like a lot of work…
Standing apart from the crowd is always a lot of work. If you want the job that 89 other people want, you have to do more work than those 89 other people.
Want me to give you feedback on your GitHub projects before applying to your next job? Email me and I’ll review it!
March 28, 2018